26 Feb 2023
YANBT
Sahil Kokamkar
Table of content
YANBT (Yet Another Nuxt Blog Theme) is open source blog made using Nuxt3.
Features
- Easy Setup
- Write post in markdown with MDC support thanks to nuxt/content
- Auto generate og:image using Satori thanks to nuxt-seo-kit
- Image optimization using Nuxt image
- Auto generated RSS Feed
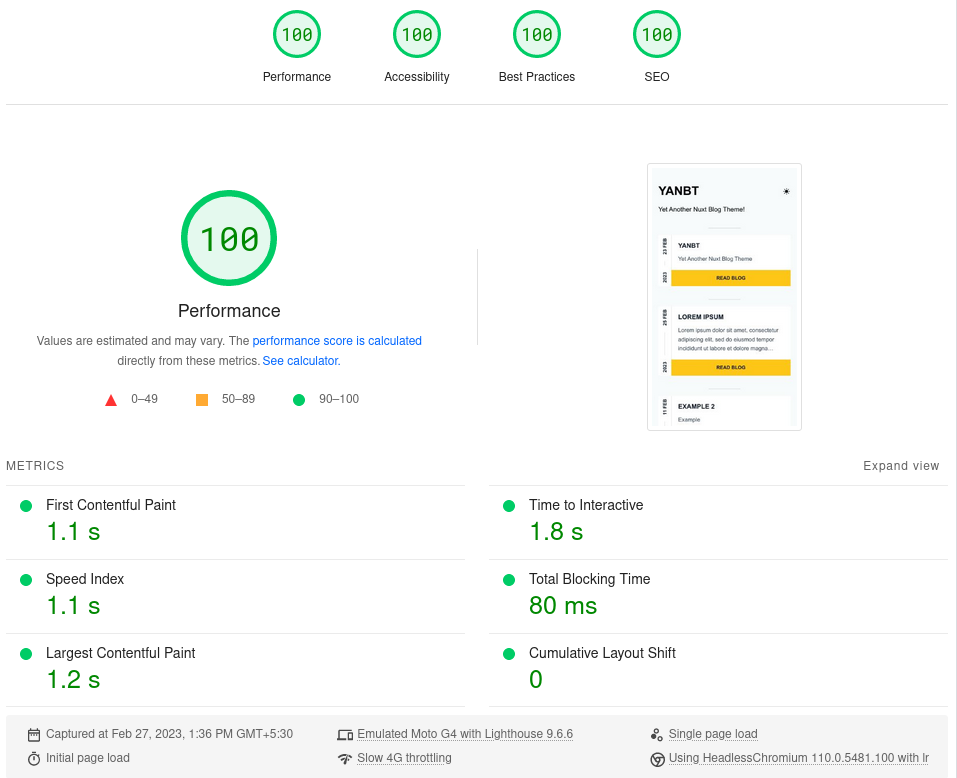
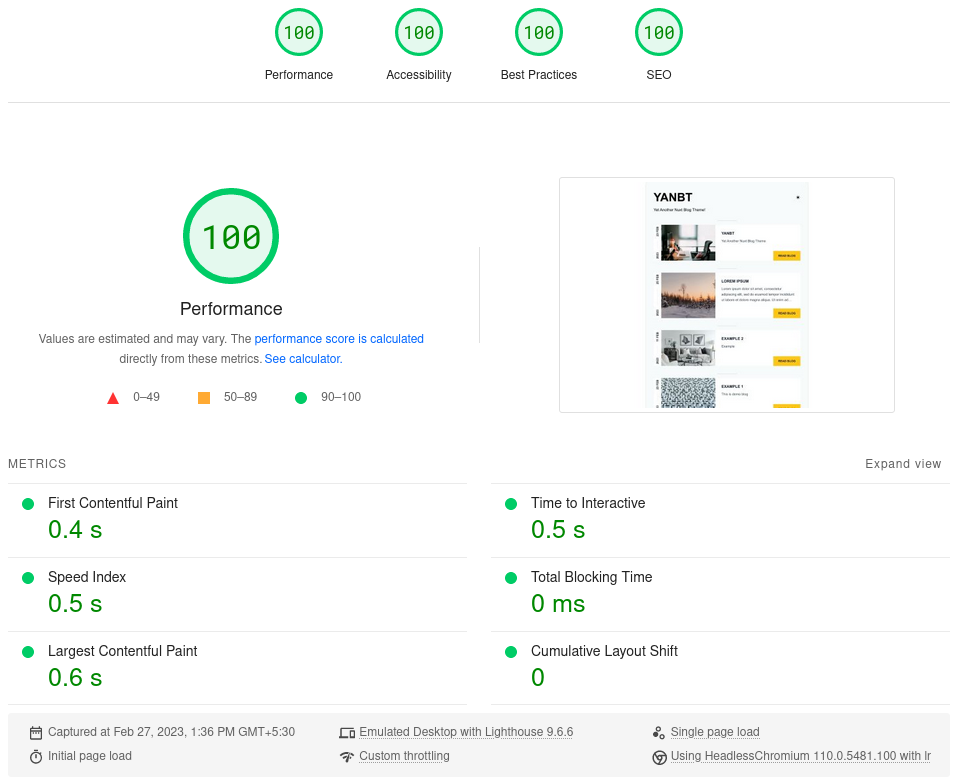
Lighthouse Results
Below tests where conducted on pagespeed.web.dev

Test Conditions on Mobile

Test Conditions on Desktop
Installing
It's easy to get it started with YANBT just run the be steps:
- First clone the repo
- cd into the folder
- Install all required packages using your node package manager
npm i
Configuring
- Copy the content of
.env.exampleinto.envfile or rename it.
# Site Public URL
#NUXT_PUBLIC_SITE_URL=
# Site Name
#NUXT_PUBLIC_SITE_NAME
# Site Description
#NUXT_PUBLIC_SITE_DESCRIPTION=
# Twicpics URL
#NUXT_PUBLIC_TWICPICS_URL=
Image provider
You can change also change to different image provider by replacing the below line with your selected provider in nuxt.config.ts
image: {
twicpics: {
baseURL: process.env.NUXT_PUBLIC_TWICPICS_URL
}
},
Writing Posts
To write post delete the existing files in the /content/posts or modify them.
You can edit the following values according to your's
---
title: Example
publishDate: 26 Feb 2023
author: Lorem Ipsum
authorURL: https://example.com
description: This is demo blog
heroImage: /image/blog/img1.jpg
alt: Unsplash Credit @benjaminelliott
image:
src: '/image/blog/img1.jpg'
alt: 'Unsplash Credit @benjaminelliott'
width: 1920
height: 1280
layout: post
---
And below it use markdown to write your post along with MDC components. Here is Markdown Example.
Along with it you can also use icon using following syntax :icon{name="logos:mastodon-icon"}
Results in you can find more icon to use via iconify.design
Deploying
You can deploy to a nodejs server or use any nitro supported provider. Checkout nitro deploy docs for more info.
Thanks
Made possible thanks to all this packages: